Nesse artigo pretendo apresentar como publicar um site estático com domínio próprio, HTTPS, Cache, proteção DDOS e o melhor, de forma totalmente gratuita usando Github Pages e CloudFlare. Essas instruções são também válidas para aplicações mais complexas como uma SPA (Single Page Application) por exemplo.
Já a algum tempo percebo que muitas pessoas usam linguagens dinâmicas para produção de sites estáticos, pela simples motivação de buscar um reaproveitamento do código, já vi e até mesmo já fiz isso. Hoje com o frontend cada vez mais inteligente podemos gerar interfaces extremamente ricas sem ao menos a necessidade de um servidor dinâmico próprio, apenas servindo HTML de forma estática e deixando toda interatividade do lado do cliente.
Hoje, até mesmo plataformas como o Wordpress, Joomla e Drupal podem ser substituídas, em alguns casos, por geradores de sites estáticos como Jekyll, Hexo, ou Hugo por exemplo, que a partir de dados dinâmicos podem gerar sites “estáticos” e reduzir consideravelmente o custo com servidores dinâmicos, escalando aplicações de uma forma muito mais simples, com uma performance incrível e um custo de hospedagem mínimo, ou como no exemplo desse artigo, a custo zero.
Entenda que não estou de forma alguma dizendo que sites estáticos são a bala de prata para resolver todos os seus problemas, mas sem dúvida ter uma visão sobre eles e perceber o valor dessa abordagem em alguns momentos pode ser um diferencial em sua carreira.
Pensando nisso e para atender alguns questionamentos que vinham me fazendo há algum tempo, resolvi escrever este artigo, que pretende demonstrar uma forma muito simples de publicar um site de forma profissional e totalmente gratuita, com domínio próprio, deploy automatizado, cache habilitado, proteção DDOS, certificado HTTPS válido e muitas outras demandas de um site realmente profissional.
Para atender essa demanda, vamos nos utilizar de uma composição de ferramentas muito conhecidas no mercado, como o Github Pages e Cloudflare para prover toda a estrutura necessária para disponibilizar nosso site na internet.
Para entender todo o conteúdo desse artigo é importante possuir conhecimentos básicos de versionamento usando o Git, e o ter instalado em sua máquina para que possa interagir com o github. Além disso vai precisar de uma conta no Github e uma no CloudFlare, caso não tenha pode providenciar com bastante facilidade, pois são ambas gratuitas e muito úteis para um desenvolvedor.
Criando um repositório no Github Pages
O primeiro passo para iniciarmos, é criar um repositório ao qual irá hospedar nosso site junto ao github, pressuponho que já tenha uma conta por lá, mas caso não tenha ainda é bem tranquilo de cadastrar uma, e para projetos públicos é totalmente gratuita.
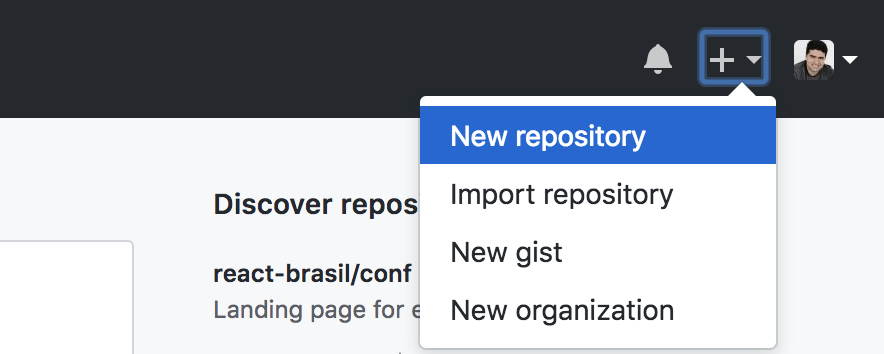
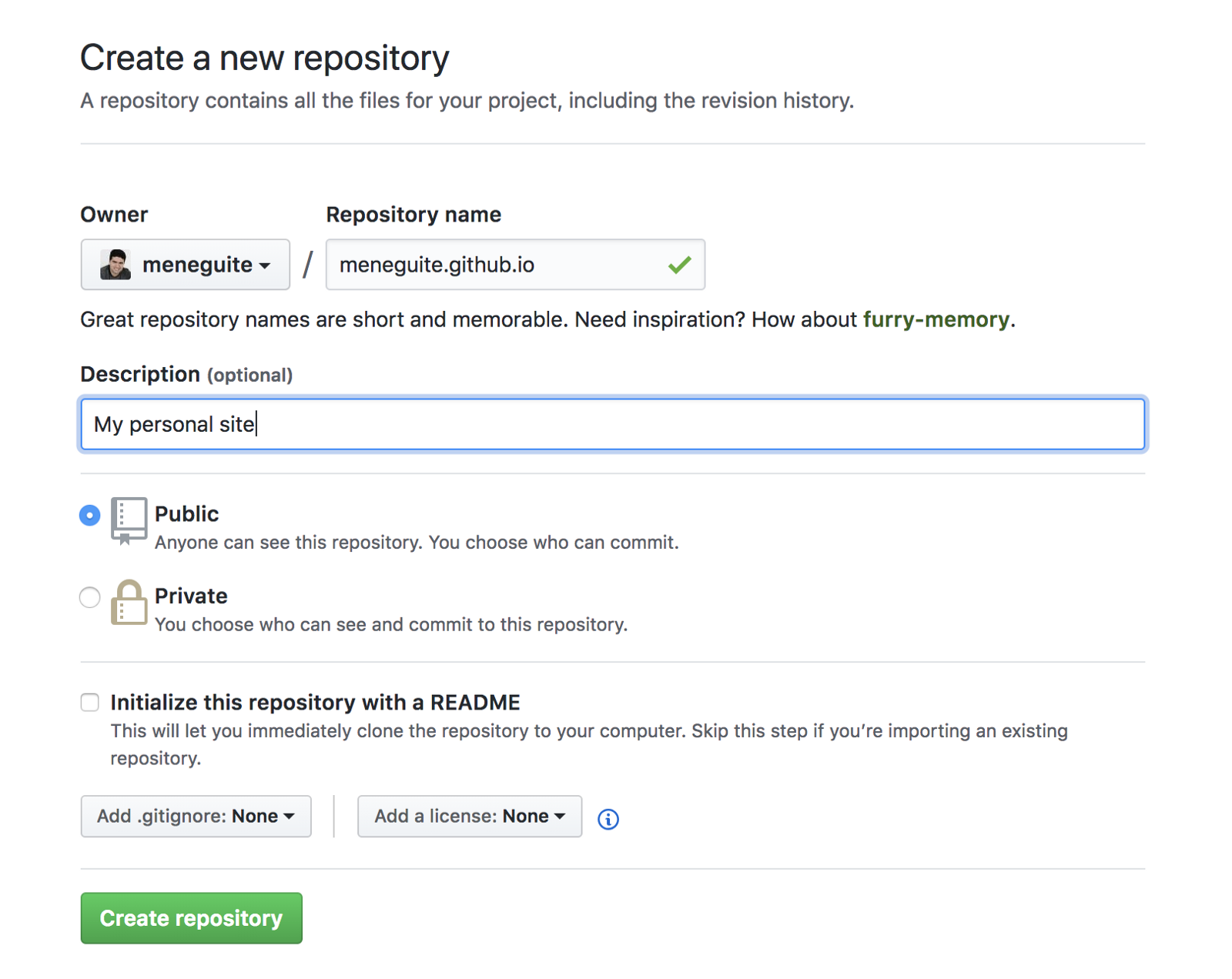
Já logado em sua conta você ira criar um novo repositório no canto superior direito, como pode ser visto nas imagens abaixo:

Escolha um prefixo válido e único dentro do domínio github.io, para esse exemplo vou usar meu domínio pessoal que por completa falta de tempo está abandonado mesmo 😄.

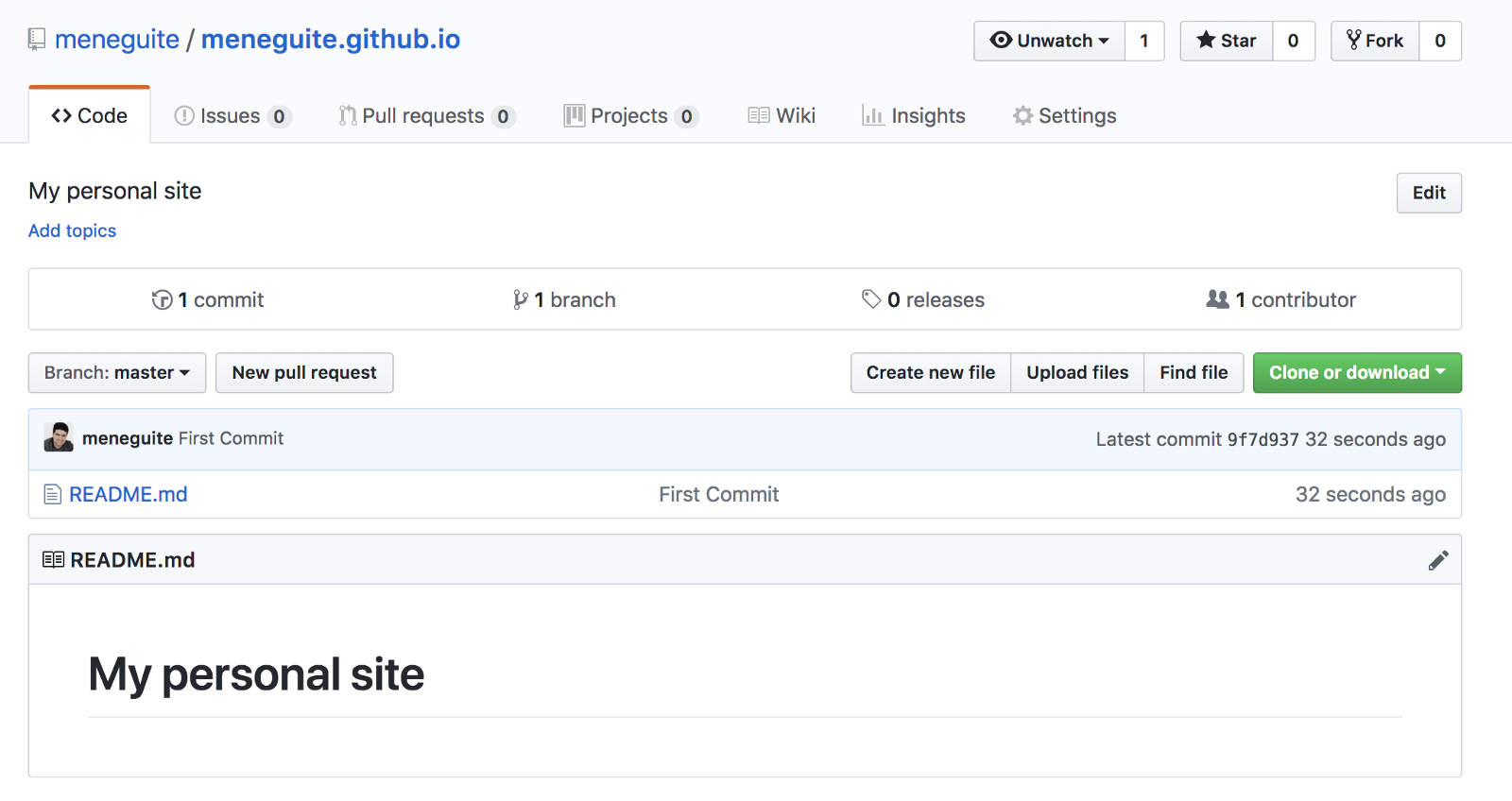
Após esse processo irá visualizar uma tela similar a essa:

Agora precisamos iniciar nosso repositório para habilitá-lo no github pages, para isso vamos seguir os comandos para inicializar nosso repositório.
1 | echo "# My personal site" >> README.md |
Após esse processo, é esperado que ao acessar seu repositório novamente visualize algo como:

Agora já estamos prontos, se acessar seu endereço, no meu caso https://meneguite.github.io, já deve encontrar seu site já com https rodando normalmente. Assim é hora de avançar :).
Preparando o site ao qual iremos publicar
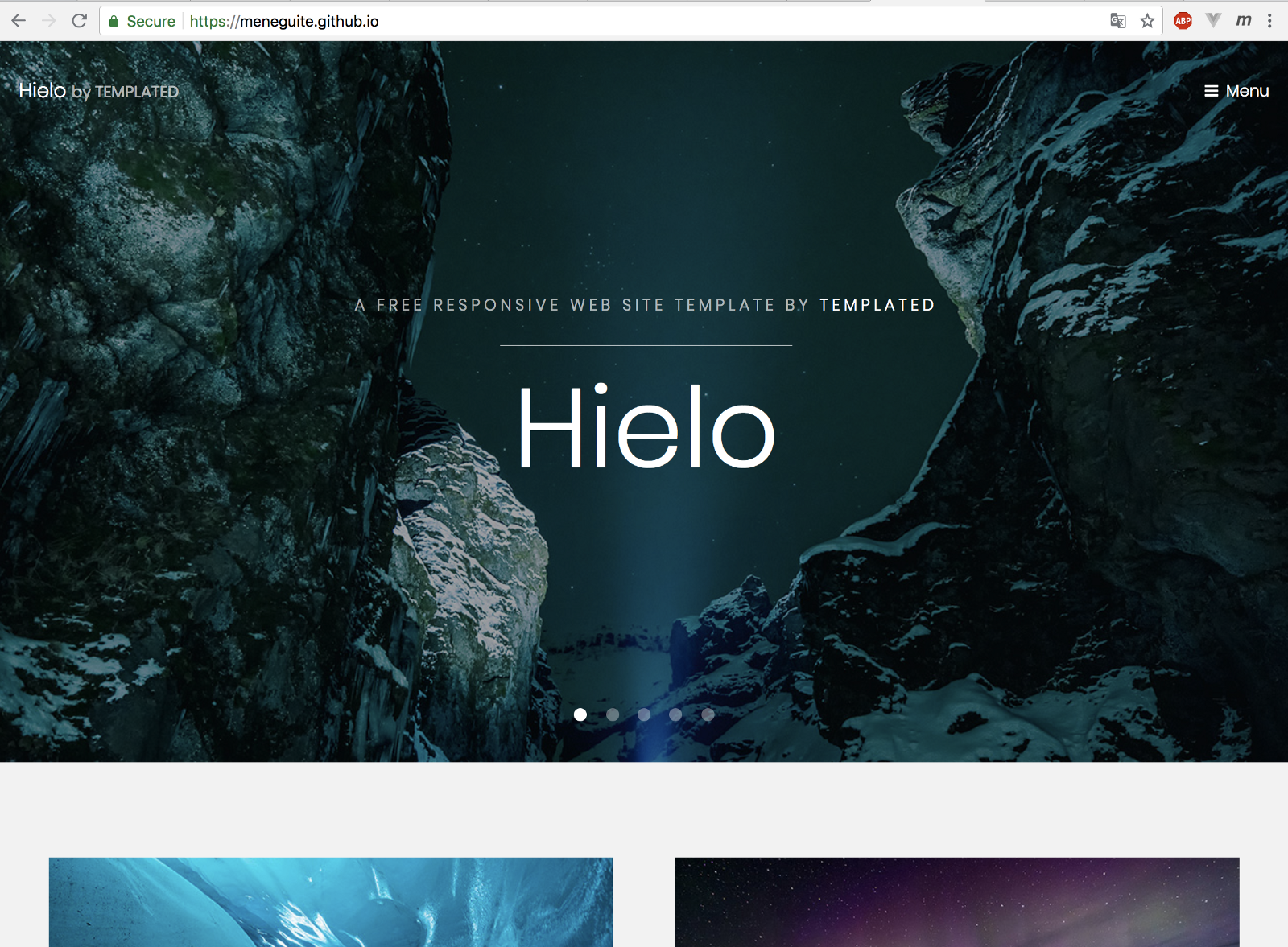
O segundo passo em nossa jornada será obter um site estático para usarmos de exemplo, durante esse artigo usarei o Hielo (https://templated.co/hielo), um template gratuito que utilizarei apenas para demonstrar a publicação durante esse artigo. Pelo link https://templated.co/hielo/download baixei um arquivo zip que descompactei na pasta do projeto e removi o arquivo inicial README.md que criamos no passo anterior para testes.
A estrutura dos arquivos ficou assim:

Agora vamos atualizar nosso repositório e publicar nosso novo site, para isso executaremos os seguintes comandos:
1 | git add . |
Com esses comandos acima você já tem um deploy automatizado, bastando atualizar seu repositório e seu site já estará atualizado.

Prontinho, nosso site já está no ar e completamente funcional, já é um endereço válido e se não possuir um domínio próprio já pode usar dessa forma sem maiores problemas.
Configurando o DNS do seu domínio na Cloudflare
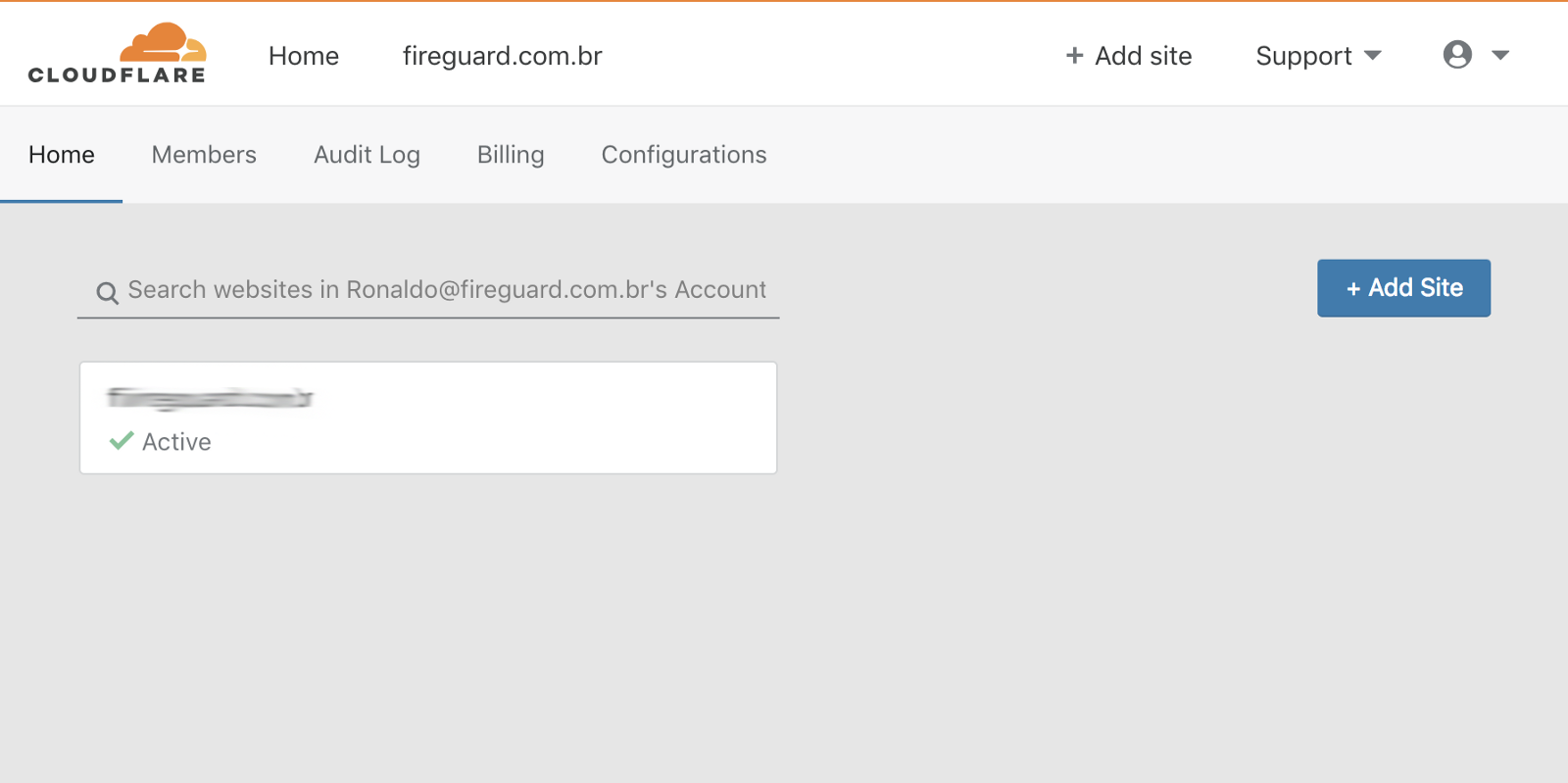
Agora precisamos de uma conta na CloudFlare, é um cadastro bastante simples, não terá nenhum problema em seguir o fluxo de cadastro deles, assim que terminar o processo irá entrar no dashboard onde poderá cadastrar seus domínios como imagem abaixo:

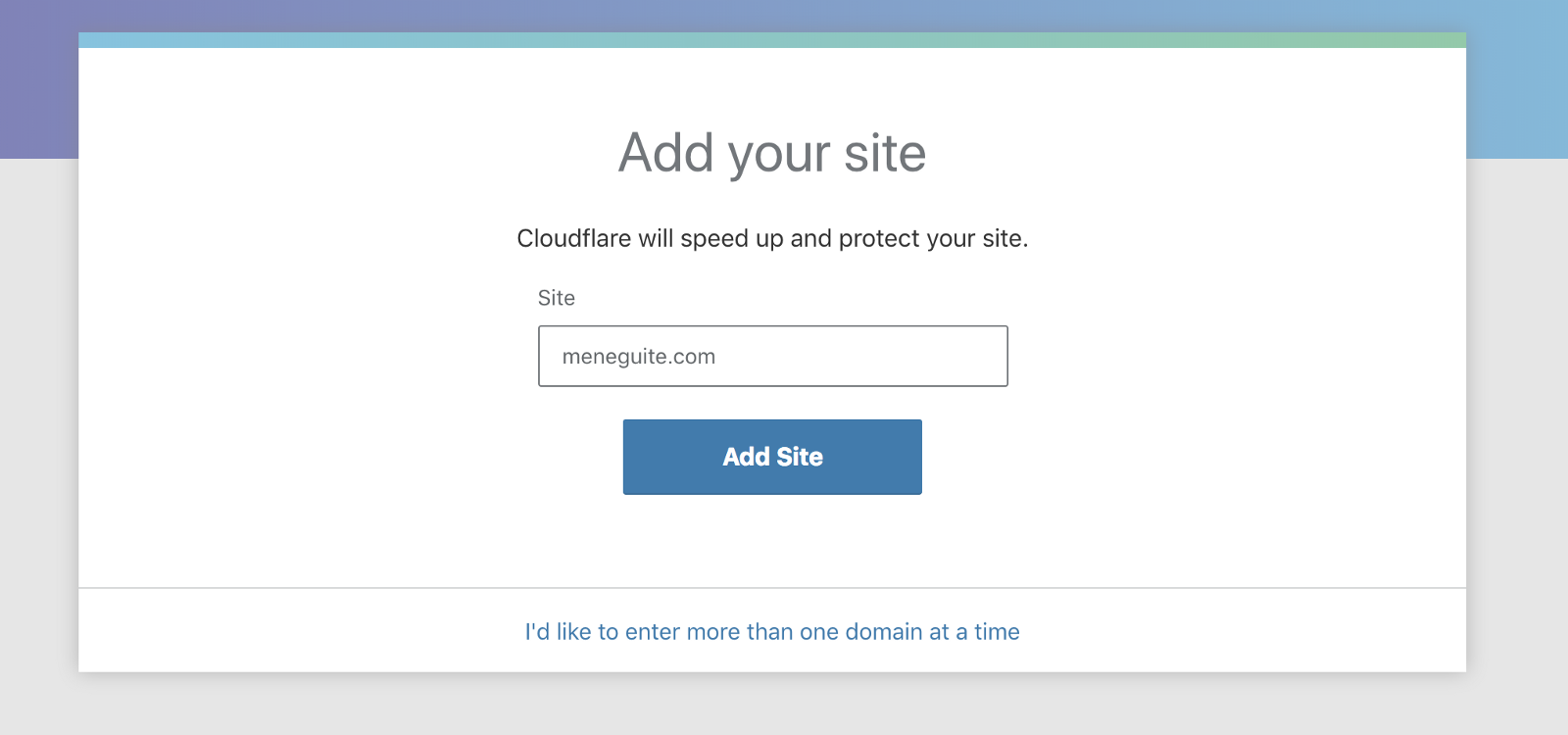
Ao clicar em “+ Add Site” seguirá o seguinte fluxo:

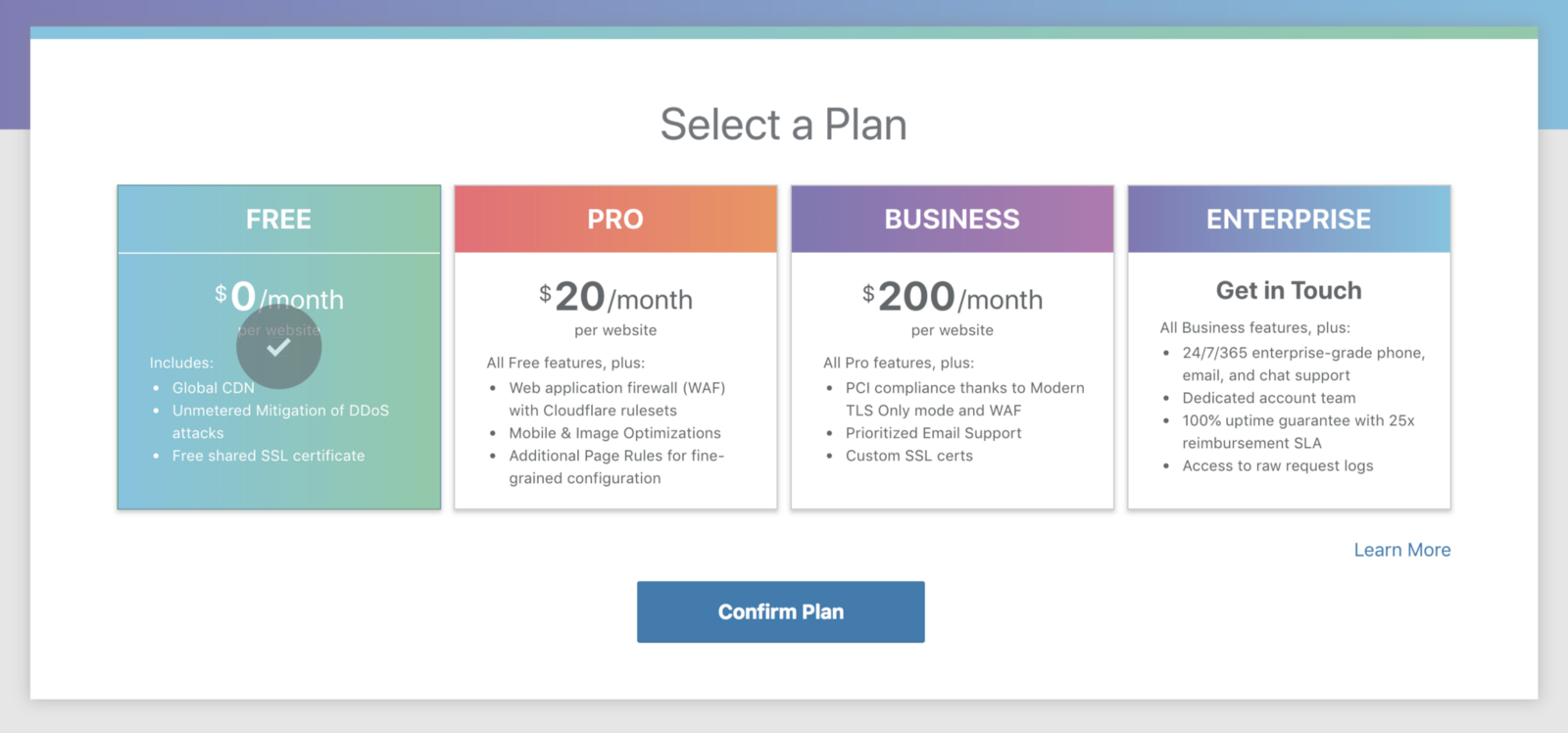
Selecione o plano mais indicado para a sua necessidade:

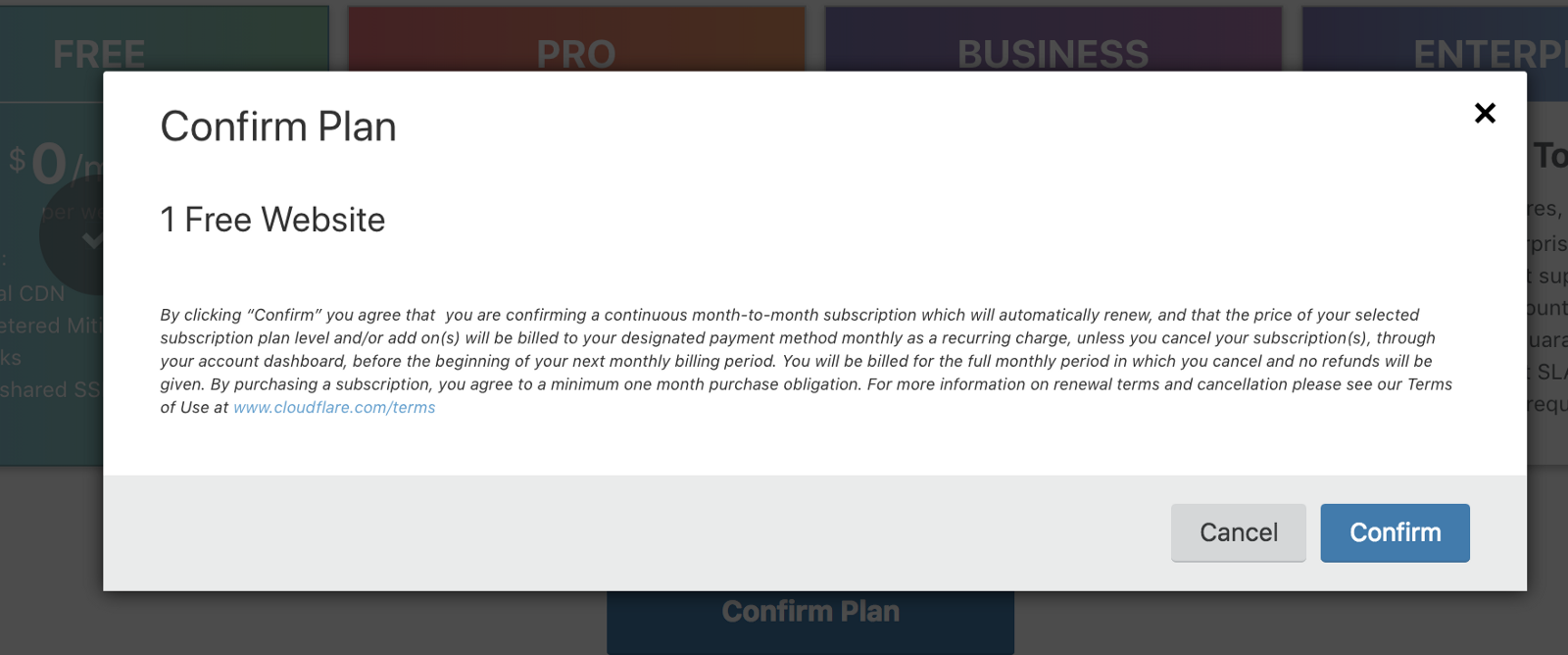
E confirmar o plano selecionado novamente :

Se já usa seu domínio em outro provedor de DNS nesse momento a CloudFlare irá buscar todos os registros atuais para que possa administra-los dentro de sua conta, no meu caso eu removi todos os registros do DNS o que deixou da seguinte forma:

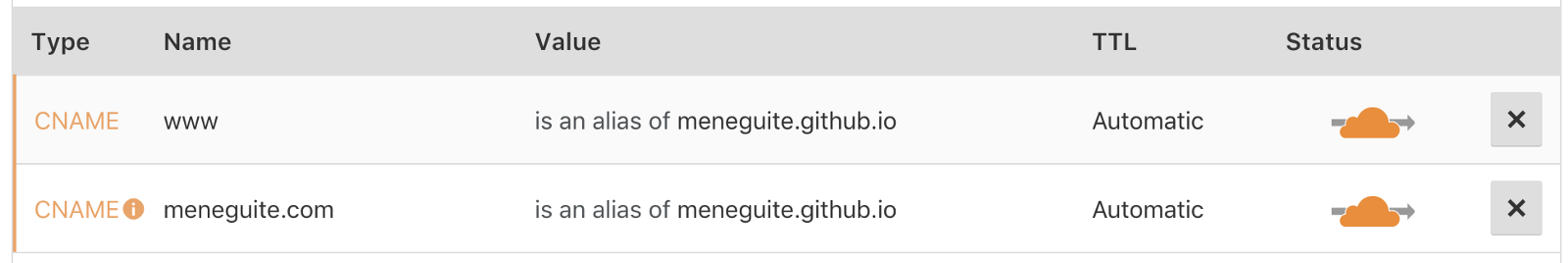
Agora precisamos adicionar dois registros, seu domínio principal e um para o subdomínio www, assim independente da forma que vier o acesso o mesmo será redirecionado corretamente. Eles devem ficar assim:

A CloudFlare tem uma feature bem bacana no seu DNS chamada de CNAME Flattening que possibilita criar um CNAME para o root de um domínio. (Pode ler mais informações sobre isso em https://support.cloudflare.com/hc/en-us/articles/200169056-CNAME-Flattening-RFC-compliant-support-for-CNAME-at-the-root)
Após configurado será lhe apresentado a seguinte tela:

Nessa tela recebemos a solicitação de alterar o endereço de DNS junto ao nosso provedor do domínio. Esse passo varia de acordo com cada provedor, mas normalmente é bastante simples.. basta alterar o endereço dos servidores de DNS atuais para esses novos endereços.
** Precisa se atentar que está transferindo o DNS autoritativo para o serviço do CloudFlare e precisa ajustar registros como o MX para que não tenha nenhum problema na migração de seus e-mails por exemplo.
Após alterar os endereços de DNS junto ao seu provedor, a propagação do mesmo pode demorar um tempo para acontecer, no caso do registro.br é indicado que pode demorar até 2 horas para essa transição.
Ajustes finais para nosso domínio
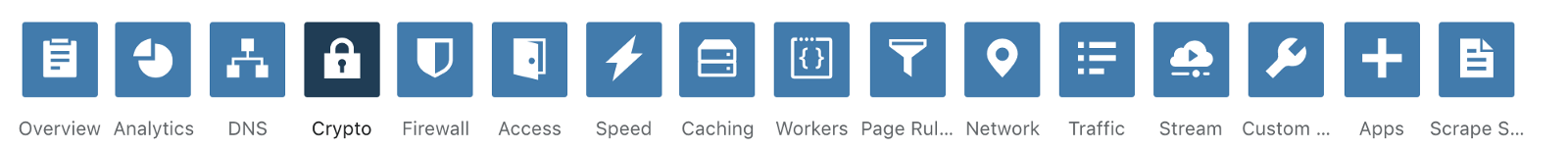
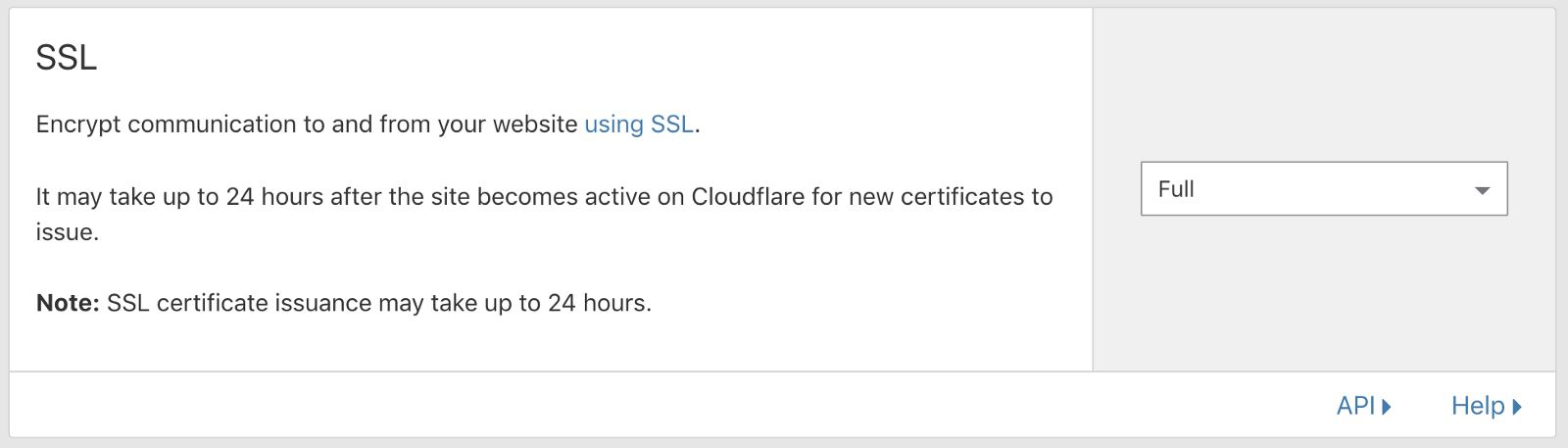
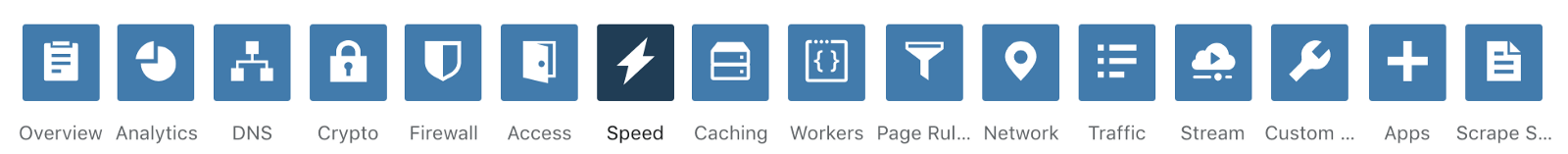
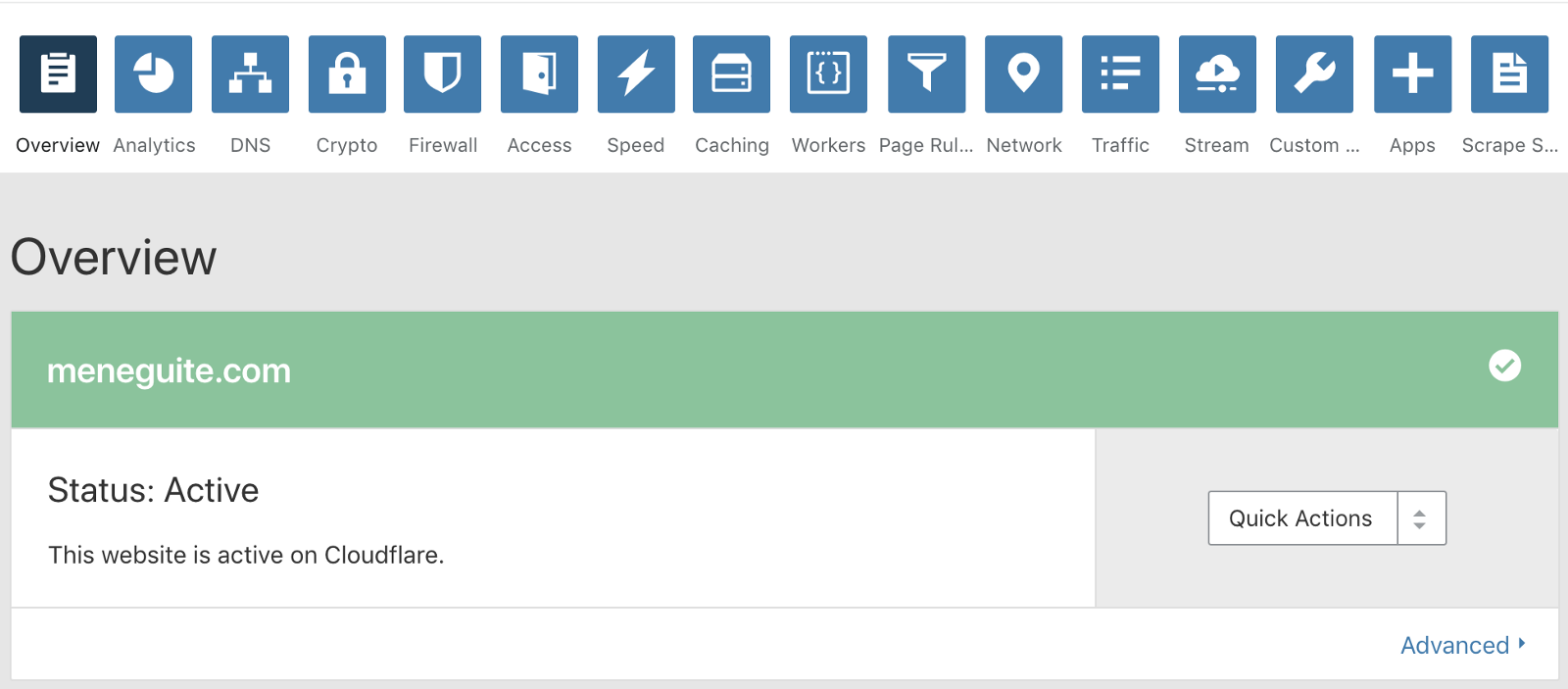
Ainda dentro da cloudflare vamos acessar nosso domínio para finalizar alguns configurações adicionais bem importantes. A primeira aba que vamos alterar é a de Crypto.

Dentro dessa aba devemos nos certificar que está configurado para Full, esse já é o padrão e provavelmente não tera que alterar nada.

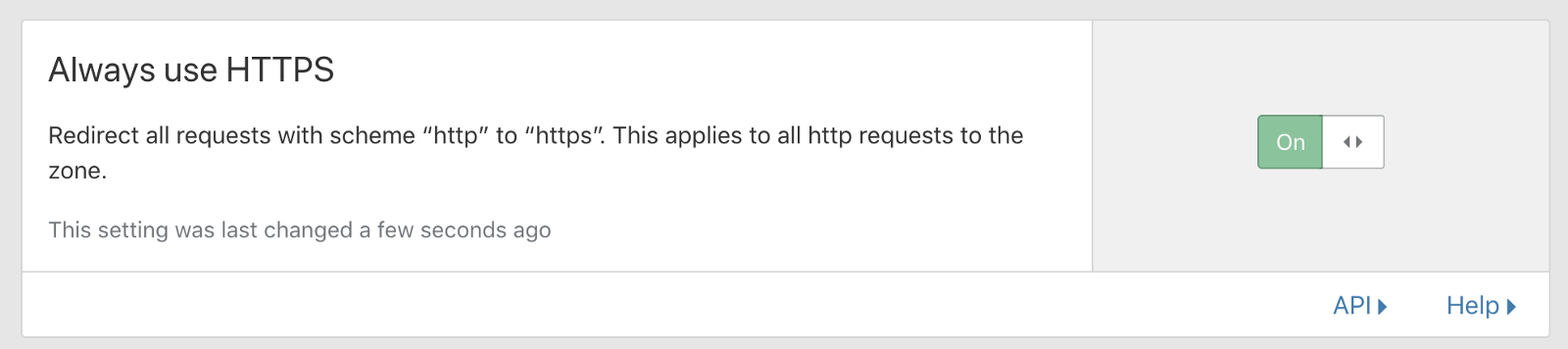
Após esse processo devemos habilitar o redirecionamento de HTTP para HTTPS por padrão, assim qualquer acesso vindo ao nosso site será redirecionado.


Otimizações na entrega de conteúdo
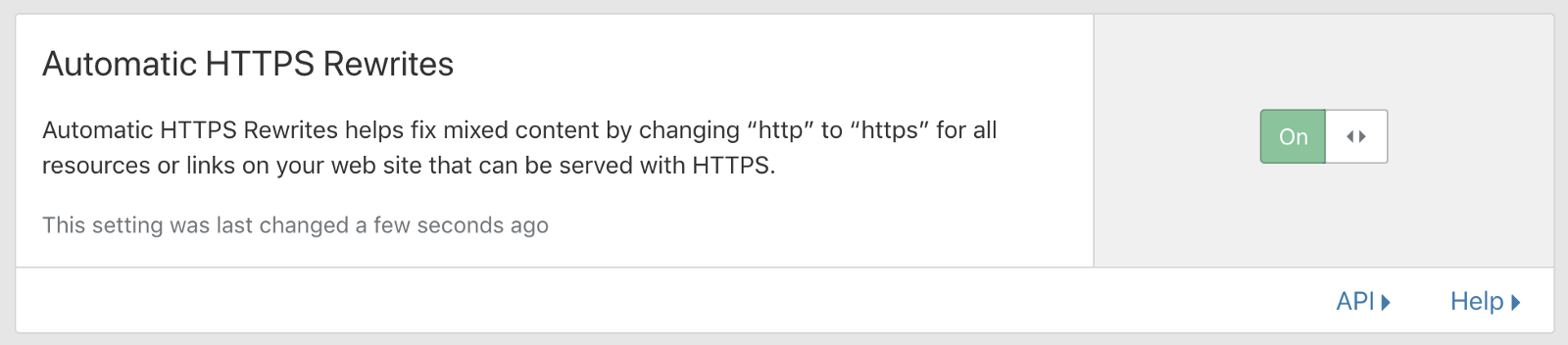
Após as configurações básicas passadas acima existem outras que podemos fazer para otimizar nosso site, esses passos são opcionais, mas podem ajudar bastante a aumentar a performance de sua aplicação.

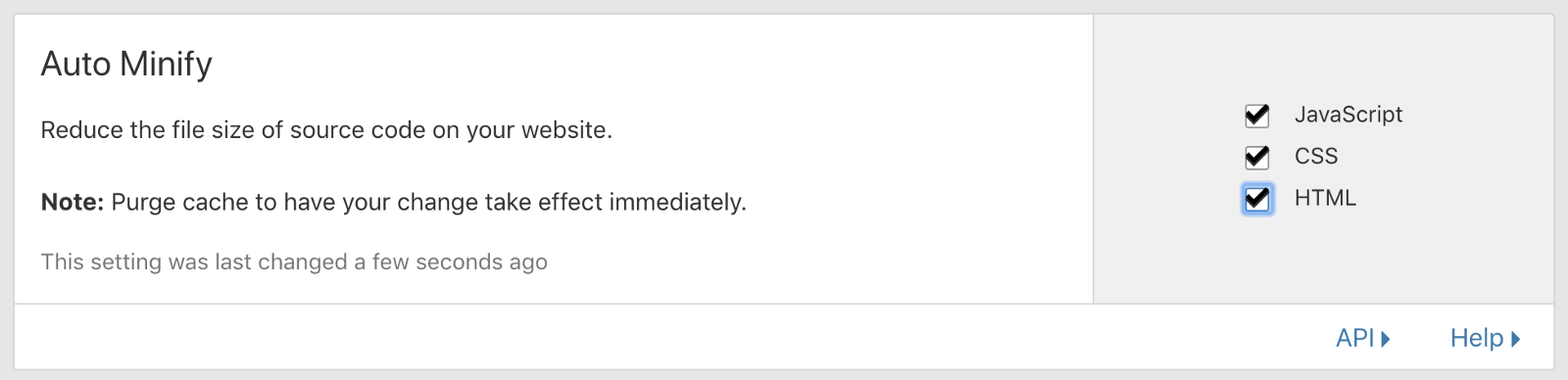
Na aba Speed, vamos encontrar algumas configurações para otimizar a entrega de conteúdo, a principal delas é a minificação dos assets de sua aplicação de forma automática, o que é extremamente útil.

Existem diversas outras opções muito interessantes como o Rate Limiting que fica na aba de Firewall, que pode ser configurado também mas que não são tão importantes nesse momento, mas não deixe de dar uma olhada com mais calma em todas as opções que a CloudFlare disponibiliza.
Após concluída a migração do DNS é esperado que seja mostrado essa mensagem na tela inicial do seu domínio dentro CloudFlare.

Migrando sua Github Page para seu domínio definitivo
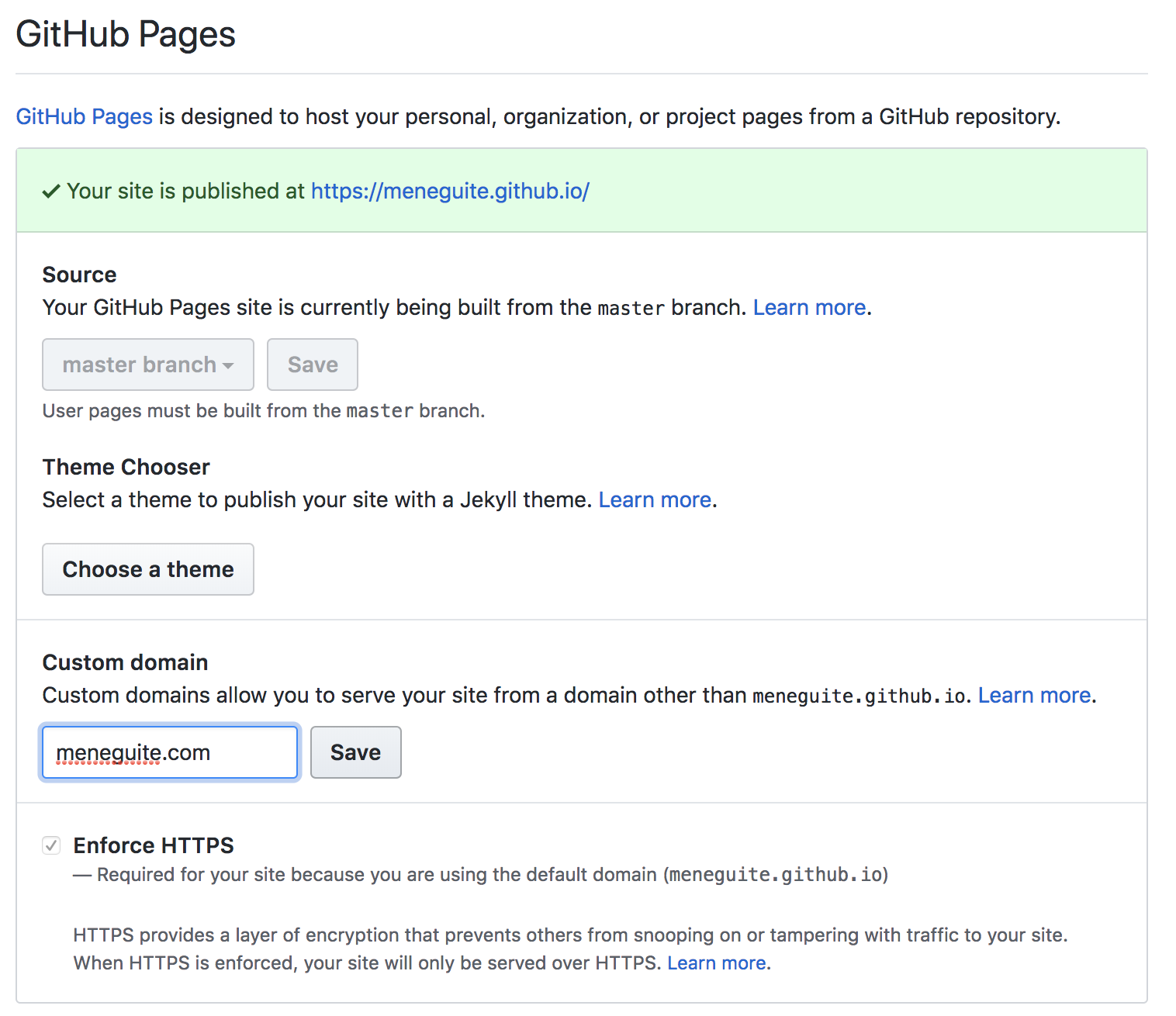
Após finalizada a configuração necessária dentro da CloudFlare chegou a hora de transferir sua Github Page para o seu domínio. O processo é bastante simples, dentro do seu repositório no Github acesse a aba Settings, alterando em Custom domain para seu domínio como abaixo:

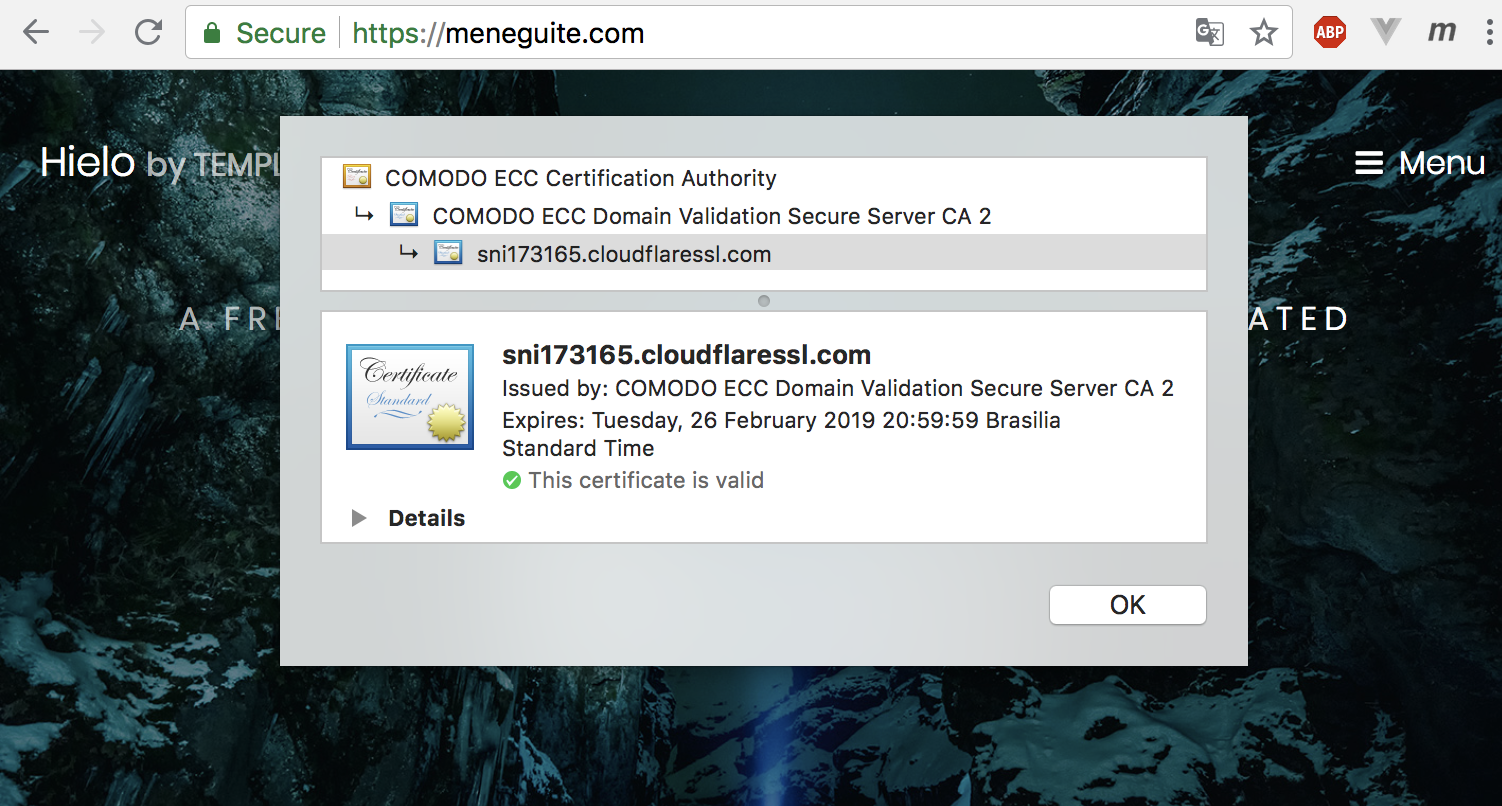
Tudo correndo bem no processo, já temos nosso site no ar com o certificado SSL implementado, e com toda infraestrutura necessária para um site de pequeno e até de médio porte.

Por hoje é isso, espero que esse artigo lhe seja útil. Qualquer dúvida ou sugestões de melhora deixe aqui nos comentários.